Visitors Seek Effortless Navigation and Design

The natural movement of the human eye is a key factor when designing the visual structure of an ecommerce site. That movement nowadays is faster and less forgiving, given the avalanche of content we all face daily.
In the West, we read and write from left to right. Our eyes start on the top left of a website and move to the right before repeating the pattern.
As our eyes move down the page, graphic elements provide cues on where to pause through contrast, color, and shapes. Knowing this, the placement of those elements — calls-to-action, buttons, alerts — is critical.
You can intentionally break the rule once you know it to guide your visitor through elements that show the essential parts of a page or section. Examples
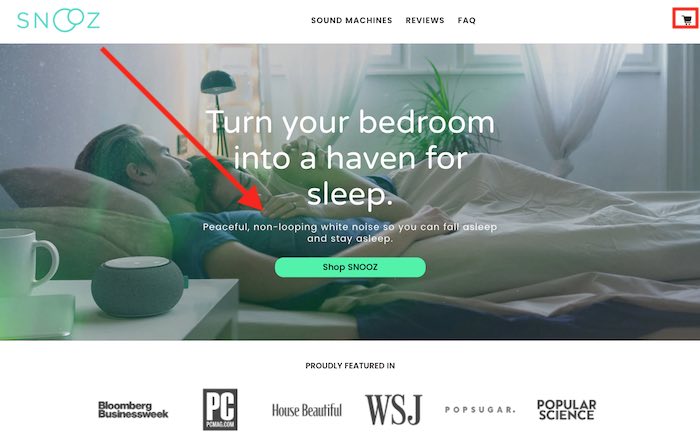
What follows are examples of graphic components capturing and guiding the eye. Snooz’s home page. In the case of Snooz , we see a clear “Shop Snooz” button diagonally from the logo in contrast with the subtle shopping cart icon on the top right corner. This indicates that the icon is not relevant or important, guiding us to look at the button first and scroll down from there.
— Seed’s home page. Seed is a good example of breaking the zig-zag rule, as there’s no strong graphical reference, such as a logo, at the top left. This reduces the importance of the top bar, giving extreme preference to the “Probiotics are a science” tagline and the strong pill image in the center of the page. The design guides our eyes straight to the middle, telling us to skip the top left.
—
Crown & Paw Crown & Paw’s home page. Crown & Paw follows a conventional zig-zag pattern where our eyes navigate from the logo at the top left to the dog portrait, then back to […]
Click here to view original web page at www.practicalecommerce.com
I am a robot. This article is curated from another source (e.g. videos, images, articles, etc.). For the complete article please use the link provided to visit the original source or author. Content from other websites behaves in the exact same way as if the visitor has visited the other website.
Warning: The views and opinions expressed are those of the authors and do not necessarily reflect the official policy or position of MichelPaquin.com.